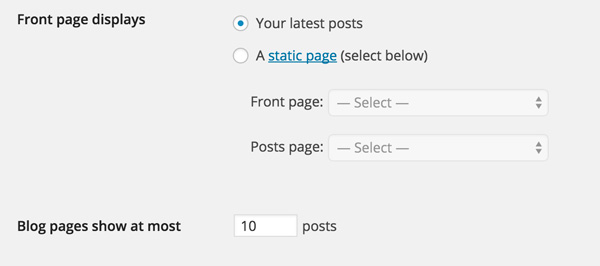
Hôm nay mình sẽ hướng dẫn các bạn phân trang hiển thị ở index, archive,… Để làm được điều này, bạn hãy truy cập vào trang quản lí admin > Setting > Reading:
Front page displays: Chọn kiểu mà bạn muốn hiển thị với Your latest posts (mặc định) sẽ hiển thị Bài viết mới nhất của bạn ra trang chủ hoặc A static page sẽ hiển thị trang do bạn tùy chỉnh. Ở đây mình chọn Your lastest posts.
Blog pages show at most: Chọn số bài viết mà bạn muốn hiển thị ra bên ngoài, mặc định là 10 bài. Nếu ví dụ như có 11 bài thì nó sẽ tự động chia trang như mình đang hướng dẫn.
Có thể hiển thị cách phân trang với nhiều cách khác nhau như:
- “Older Entries” và “Newer Entries”
- Tự động đánh số: Page: 1 2 3 4 5 …
Đầu tiên mình sẽ hướng dẫn hiển thị kiểu “Older Entries” và “Newer Entries” . Bạn vào file function.php của theme hiện tại đang được kích hoạt và chèn vào cuối cùng của file đoạn code sau đây:
function pagination_nav() {
global $wp_query;
if ( $wp_query->max_num_pages > 1 ) { ?>
<nav class="pagination" role="navigation">
<div class="nav-previous"><?php next_posts_link( '← Older posts' ); ?></div>
<div class="nav-next"><?php previous_posts_link( 'Newer posts →' ); ?></div>
</nav>
<?php }
}
Sau đó bạn chèn dòng code sau vào nơi mà bạn muốn hiển thị phân trang như index.php chẳng hạn. Lưu ý: bạn phải chèn đoạn code này sau “endwhile” và phải trước “else“:
<?php pagination_nav(); ?>
Cách thứ hai là hiển thị theo dạng tự động đánh số. Bạn chèn dòng code sau đây vào file function.php của theme hiện tại đang dùng:
function pagination_bar() {
global $wp_query;
$total_pages = $wp_query->max_num_pages;
if ($total_pages > 1){
$current_page = max(1, get_query_var('paged'));
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => '/page/%#%',
'current' => $current_page,
'total' => $total_pages,
));
}
}
Sau đó chèn đoạn code sau đây vào index.php hoặc nơi nào bạn muốn hiển thị và bắt buộc phải chèn sau “endif” và trước lệnh “endwhile”.
<nav class="pagination"> <?php pagination_bar(); ?> </nav>
Với class pagination bạn có thể tùy chỉnh bằng CSS sau cho vừa ý bạn (đương nhiên là phải chèn vào file styles.css của theme đang dùng nhé) hoặc ví dụ sau đây của HuyCT.Net:
/* page-nav*/
.pagination {
clear:both;
position:relative;
font-size:11px;
line-height:13px;
}
.pagination span, .pagination a {
background: none repeat scroll 0 0 #FFFFFF;
color: #1FA67A;
display: block;
float: left;
font-size: 14px;
margin: 2px 5px 2px 0;
min-width: 15px;
padding: 15px;
text-align: center;
text-decoration: none;
width: auto;
border: 1px solid #E8E8E8;
border-radius: 4px;
}
.pagination a:hover{
color:#fff;
background: #1FA67A;
}
.pagination .current{
padding:15px;
background: #1FA67A;
color:#FFF;
}
Ở bài sau tôi sẽ hướng dẫn các bạn dùng plugin để phân trang nếu không muốn phải đụng đến những dòng code này.
Chúc các bạn thành công!
Bài viết có sử dụng tài liệu của elegantthemes.com