Các bạn chỉ cần thay đổi mã màu và chèn đoạn code (hoặc edit nếu có sẵn) vào trong style.css.
MÀU NỀN ( BACKGROUND COLOR )
.nav-primary {
background-color: red;
}

MÀU CHỮ ( FONT COLOR )
.nav-primary a {
color: yellow;
}
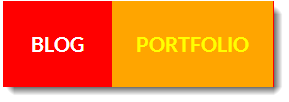
MÀU CHỮ VÀ MÀU NỀN KHI RÊ CHUỘT VÀO ( FONT & BACKGROUND HOVER COLOR )
.nav-primary a:hover {
color: yellow;
background-color: orange;
}
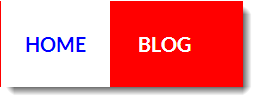
MÀU CHỮ VÀ MÀU NỀN CỦA CURRENT MENU ITEM
Đoạn code này giúp bạn thay đổi màu chữ và background của Current Menu Item trên thanh Primary Navigation của Genesis Child Theme
Ví dụ : bạn đang ở category blog thì ở trên Primary Navigation sẽ hiển thị như thế này
.nav-primary .current-menu-item > a {
color: blue;
background-color: white;
}
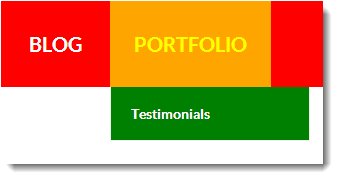
MÀU NỀN VÀ MÀU CHỮ SUB MENU ( SUB MENU BACKGROUND & FONT COLOR )
.nav-primary .sub-menu a {
background-color: green;
color: white;
}
MÀU NỀN VÀ MÀU CHỮ SUB MENU KHI RÊ CHUỘT VÀO ( SUB MENU HOVER COLOR )
.nav-primary .sub-menu a:hover {
background-color: pink;
color: yellow!important;
}
Theo Thuthuatblogger.net