Favicon là một cách để gây ấn tượng với khách truy cập vào trang web của bạn. Có thể tạo favicon bằng nhiều phần mềm khác như như Photoshop, Corel Draw, Gimp,… hoặc với Paint “thần thánh” trên Windows. Tuy nhiên, trong bài viết này mình sẽ không dùng các phần mềm đó mà chỉ với vài thao tác đơn giản, bạn đã có một Favicon hài lòng với website tạo favicon trực tuyến.
Trang web mình muốn giới thiệu với các bạn là www.favicon.cc. Khi truy cập vào site này, bạn sẽ thấy giao diện khá đơn giản, và bạn có thể ngay tức khắc thiết kế Favicon với các ý tưởng đã có trong đầu.
Các bạn có thể lựa chọn màu tùy thích, muốn xóa cứ chọn công cụ transparent, sau đó kéo xuống dưới và chọn Download Favicon rồi upload lên website thôi nào.
Với trường hợp bạn đã có một file ảnh dạng gif, png, jpg,… bạn muốn chuyển nó thành .ico để làm ảnh Favicon, các bạn có thể vào trang icoconvert.com. Chọn ảnh và upload lên, điều chỉnh kích thước phù hợp, nếu kích thước ảnh là một hình vuông sẵn rồi thì cũng không cần bước này. Ở mục Apply Styles, nếu các bạn muốn ảnh favicon mình hình tròn, hình trái tim,… thì cứ chọn nhé, không thì thôi cũng được.
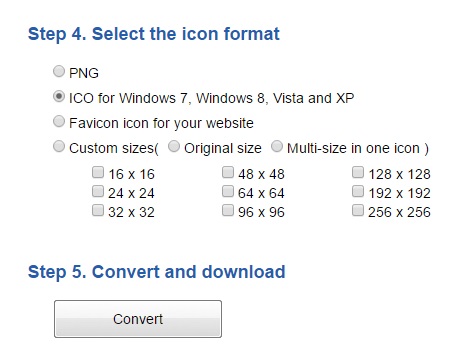
Ở mục Select the icon format, vì là đang làm favicon nên bạn chọn ICO for Windows 7, Windows 8,… nhé. Rồi nhấn Convert và tải về thôi.
Nếu trang web của bạn dùng mã nguồn WordPress, thì mình đã có một bài hướng dẫn chèn Favicon vào WordPress các bạn xem tại đây nhé: Hướng dẫn chèn Favicon vào WordPress
Chúc các bạn thành công!